ออกตัวไว้ก่อนว่า ผมไม่มีความรู้เรื่อง Coding, Webmaster หรือ database อะไรนะครับ ภาษาที่ใช้อาจผิดไปบ้าง ก็ต้องขออภัยไว้ล่วงหน้าไว้ก่อน อาศัยทำตาม YouTube เอาอ่ะครับ
เมื่ออาทิตย์ก่อน เว็บนี้ Hosting ไว้ที่ Google Cloud แต่ตัวที่ setup WordPress เป็น Bitnami บน Apache ซึ่งใช้งานมาได้ปกติหลายเดือน แต่อยู่ดีดีวันนึง Resource ที่ใช้ใน Google Cloud Platform (GPC) f1-micro 1v CPU + 0.6 Memory นั้นไม่เพียงพอแล้ว
ทำให้เว็บร่วง หน้าขาว ไม่โหลดไม่อะไรเลย Restart service หลายรอบก็ไม่กลับมา จนกระทั่งต้องไปขยายขนาด Resource ถึงจะกลับเข้ามาได้ปกติ
แต่ก็ใช้ไปได้อีกไม่เท่าไหร่ cpu กับ traffic วิ่งหนักมาก เว็บก็ล่วงอีกที ก็เลยเดาว่าไม่ traffic เข้ามาเยอะ (เพราะเรื่องการเมือง) ก็อาจติด malware นั่นแหละครับ เพราะที่เอากลับมาไม่ได้เลยคือ database ที่น่าจะพังแล้วล่ะ เข้าไปจัดการอะไรไม่ได้เลยแม้กระทั่งใน PHP Myadmin
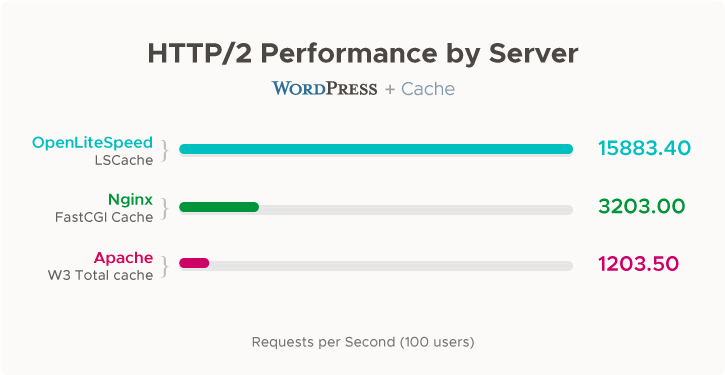
เลยไปหาข้อมูลมา เค้าแนะนำให้ลองใช้ openlitespeed-wordpress แทน Bitnami หลังจากลองติดตั้ง openlitespeed-wordpress บน Google Cloud Platform ได้สักพัก รู้สึกว่ามันเวิร์คแฮะ! รู้สึกว่าดีกว่า Bitnami เยอะ เพราะลอง Restored เว็บเดิมกลับมาแบบใช้ resource เดิมๆทั้งหมด รู้สึกว่าเร็วและเสถียรขึ้นกว่า CPU ก็ไม่ทำงานหนัก และ Jetpack ไม่ส่ง email มาบอกว่า website down แล้ว ฮ่าาาๆ

วิธี Hosting WordPress ฟรี บน Google Cloud Platform (ผมทำตาม YouTube พี่แขกด้านล่างนี้ และ capture หน้าจอไว้แบบ step by step เผื่อใครไม่อยากดูวิดีโอ และในคลิปข้ามขั้นตอนไปอีกต่างหากเลยไปหารูปจากที่อื่นๆ มาเพิ่มให้อีกที)
ก่อนอื่นแจ้งก่อนนะครับว่า แบบ Free ใช้ได้ฟรี 1 ปี หลังจากนั้นคาดว่าเสียเดือนละไม่กี่สิบบาท ซึ่งก็นับว่าถือว่าคุ้มค่าอยู่นะครับ ใช้ Hosting ระดับ Google เชียวน้า
อ่อ..ที่จะมีค่าใช้จ่ายเพิ่มมาอีกอันก็ชื่อ domian name นะครับ ต้องไปหาซื้อเอาตามใจชอบได้เลย (ผมใช้ Godaddy.com)
เริ่มลุยเลย!
เริ่มแรกก็ต้องไปสมัคร Google Cloud Platform ก่อนครับ เราจะได้ใช้ฟรี 1 ปีกับเครดิต $300 ก็เกือบหมื่นบาทเลยนา จะลองเล่น setup อะไรก็ได้บน Platform นี้ (ผมใช้มาครึ่งปีแล้ว เครดิตยังเหลือตั้งแปดพันกว่าบาท) เข้าที่นี่ได้เลย https://cloud.google.com/free หรือ อ่านวิธีสมัครได้ที่นี่ https://medium.com/@Arthony/ทดลองใช้-google-cloud-platform-สมัครใช้งานฟรี-1-ปี-รับ-300-เครดิต-beebfd2b1fcb
หลังสมัครเสร็จสิ้นแล้ว มาลง openlitespeed-wordpress กันได้เลยครับ ระยะเวลาถ้าทำตามนี้รับรองไม่เกินครึ่งชั่วโมง ก็จะได้มีเว็บไซต์เป็นของตัวเองกันแล้ว
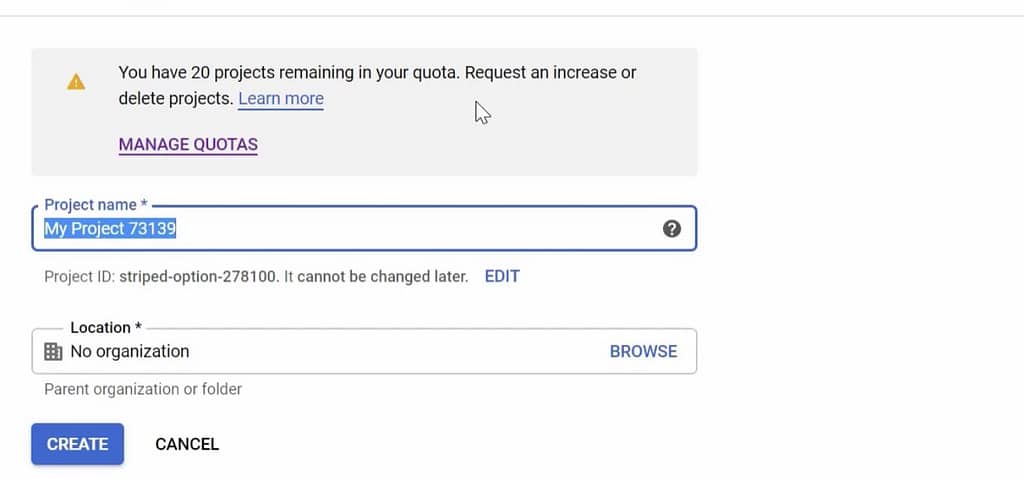
เริ่มด้วย…สร้าง Project ใน GCP ก่อนเลยครับ ตั้งชื่อว่าอะไรก็ได้สร้างไปโลด

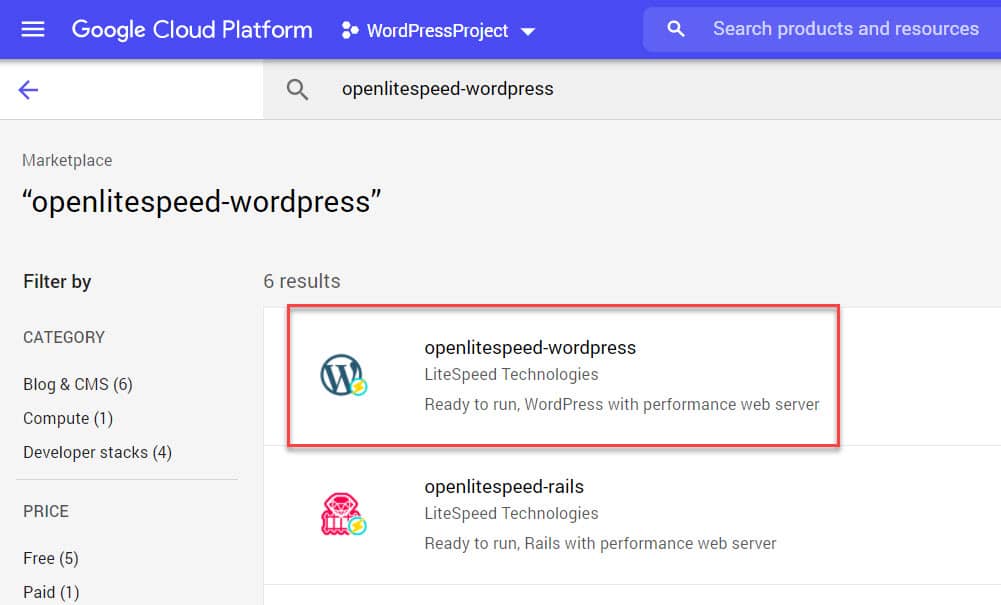
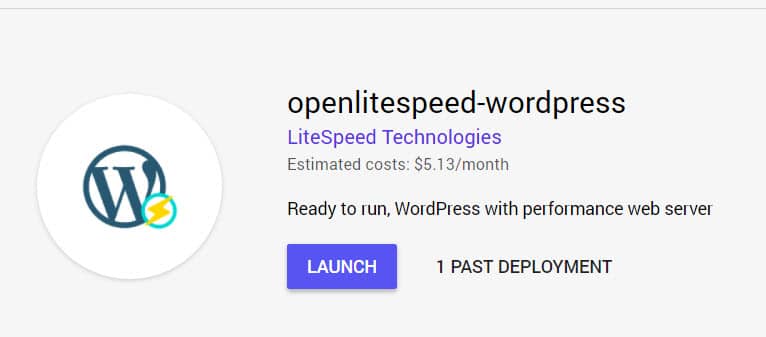
หลังจากสร้าง Project แล้วขั้นต่อไปก็คลิกที่ สามขีดมุมบนซ้าย แล้วไปที่ Marketplace จากนั้นพิมพ์ openlitespeed wordpress แล้วกด Launch ได้เลย (ไม่ต้องห่วงราคาที่โชว์มานะครับ มันฟรี)


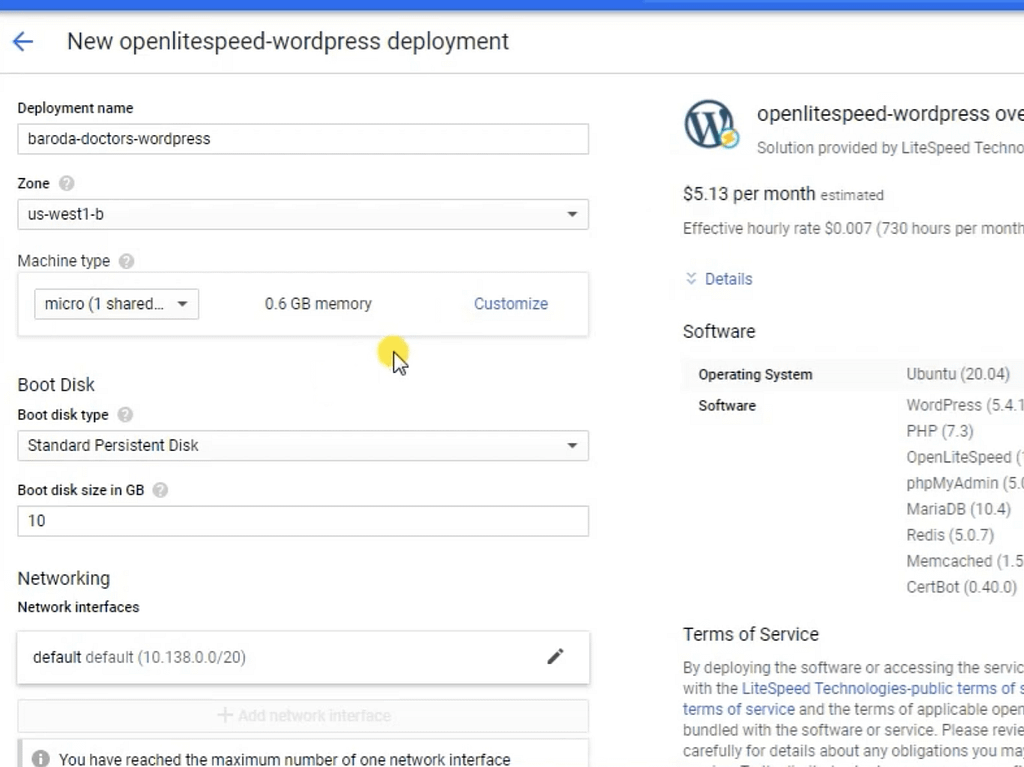
จากนั้นตั้งค่า (เป็นการตั้งค่า resource ที่ใช้เป็น server) ทำตามนี้ทีละช่องเลย

- Deployment name: ตั้งชื่ออะไรก็ได้ครับ หรือ ชื่อที่มันออโต้มาตามชื่อ Project ไม่มีผลใดๆ นะครับ ตั้งอะไรก็ได้
- Zone: us-west1-b ตรงนี้สำคัญนะครับ ต้องเลือกอันนี้เท่านั้นจะถ้าใช้แบบฟรี (Free Tier)
- Machine type: micro (1 shared vCPU) 0.6GB memory, f1-micro (ตรงนี้หากเลือกตัวแรง ราคาก็แรงตาม 🤣 แต่ถ้าอยากฟรีต้องเลือกตามนี้นะ)
- Boot disk type: เลือกแบบ SSD Persistent Disk เลยก็ได้ครับ
- Boot disk size in GB: ใส่ไว้ที่ 10 ก็เพียงพอ หรือถ้าคิดว่าอนาคตต้องใช้พื้นที่เยอะก็ขยายได้ครับ
- เลื่อนลงมาด้านล่าง ให้ดูว่า “ติ๊กเครื่องหมายถูก” ช่องที่เหลือทั้งหมด จากนั้นกด Deploy (เปิด tab หน้านี้ไว้ก่อน แล้วเปิด tab ใหม่สำหรับขั้นตอนกำหนดค่า Static IP)
ตั้งค่า Static IP

ตรงนี้จะเป็นการตั้งค่าให้เว็บไซต์ที่เราโฮสท์ไว้ที่ GCP เป็นหมายเลข IP ที่ตายตัวไว้เลย ถ้าไม่ทำตรงนี้เดาว่า เลข IP อาจเปลี่ยนก็ได้ครับ จะทำให้ชื่อ Domain ที่เราซื้อไว้มันหาเว็บเราไม่เจอก็ได้
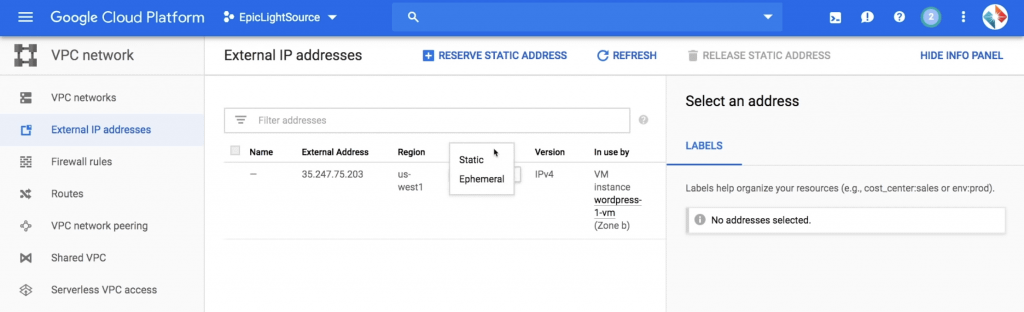
ไปที่เมนูสามขีดมุมบนซ้ายเหมือนเดิม แต่คราวนี้เลือก VPC network —> External IP Address แล้วตั้งค่าตรง type ให้เปลี่ยน Ephemeral เป็น Static จากนั้นก็ตั้งชื่อเป็นชื่อเว็บไปก็ได้ครับแล้วคลิก Reserve เป็นอันเสร็จ
ตั้ง ZONE ใน DNS
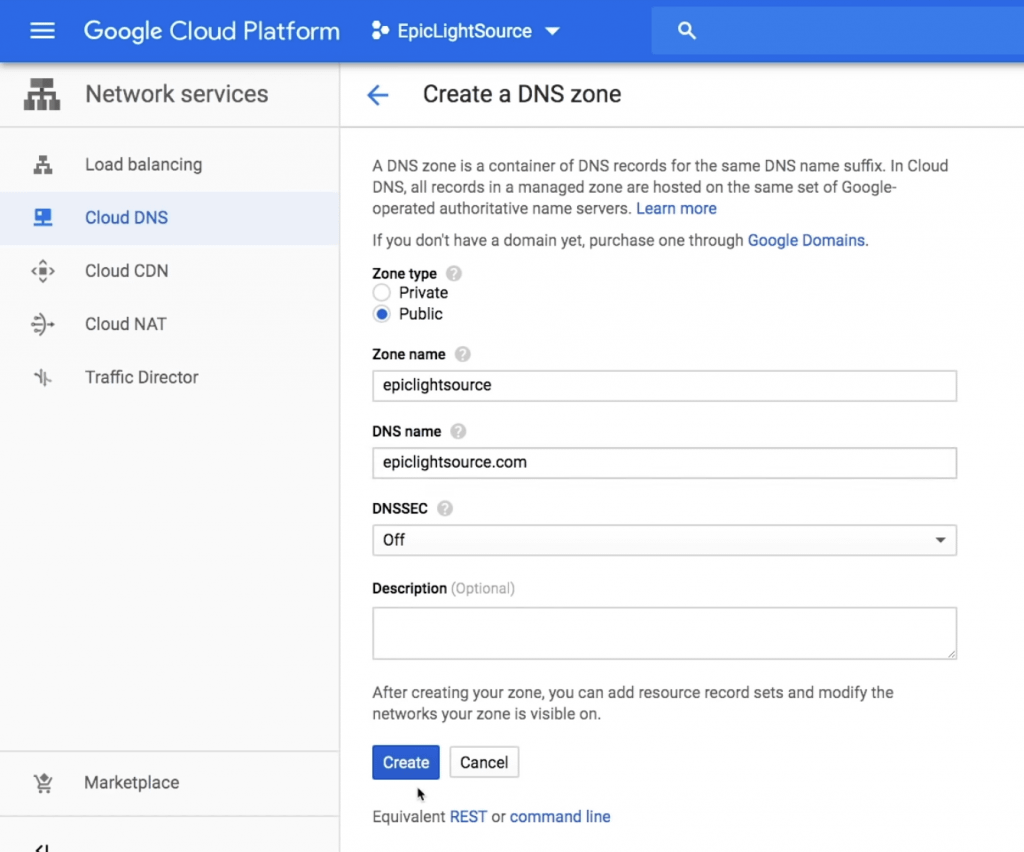
เป็นการสร้าง zone เพื่อรองรับ domain name ที่เราซื้อไว้ให้เจอเว็บเรา โดยเลือกที่เมนูสามขีดมุมบนซ้ายแล้วเลือก Network services —> Cloud DNS แล้ว Create Zone

หลังจากนั้นตั้งค่า
- Zone type: Public
- Zone name: ชื่อ domain ไม่ต้องมี.com
- DNS name: ชื่อ domain ที่มี.com หรือ .อื่นๆตามที่ซื้อไว้
- DNSSEC: Off
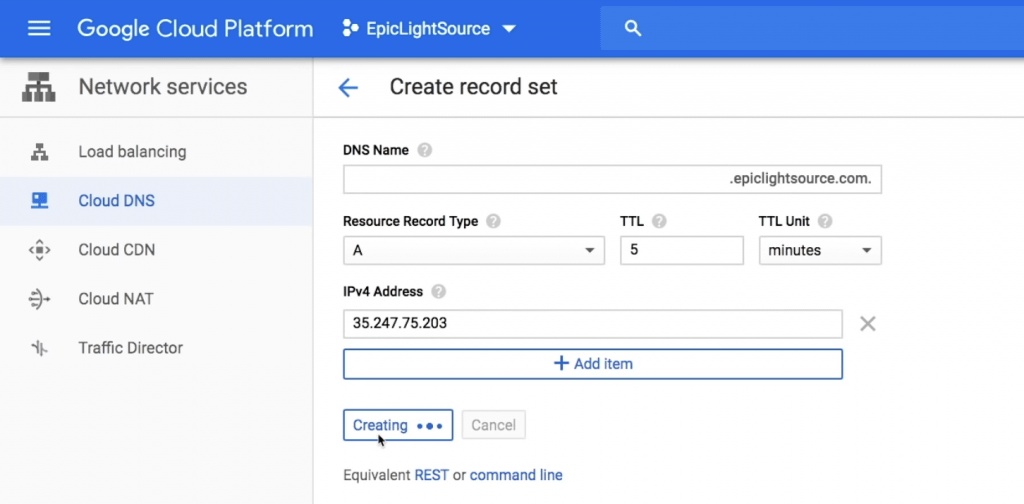
แล้วคลิก Create จะไปหน้า Zone details แล้วตรง Record sets ให้คลิก Add record set แล้วตามด้วย


- DNS Name: ไม่ต้องทำอะไร
- Resource Record Type: เลือก A
- TTL: 5
- TTL Unit: minutes
- IPv4 Address: ใส่เลข IP 9 หลักที่ได้ไว้ตอนแรกนะครับ ตรงที่เราเซ็ตเป็น Static นั่นแหละ
- กด Create
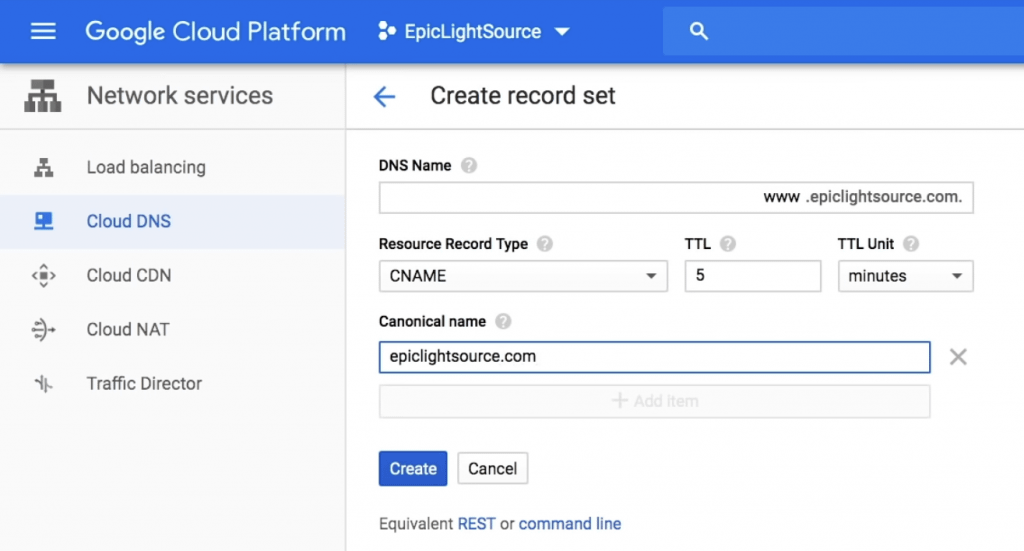
หลังจากนั้นกด Create จะกลับไปหน้า Zone details แล้วกด Add record set อีกครั้งแล้วตั้งค่า

- DNS Name: เพิ่ม www เข้าไป
- Resource Record Type: CNAME
- TTL: 5
- TTL Unit: minutes
- Canonical name: ชื่อ domain ของเราตามด้วย .com หรือ .อื่นๆ ตามที่ซื้อไว้
- กด Create
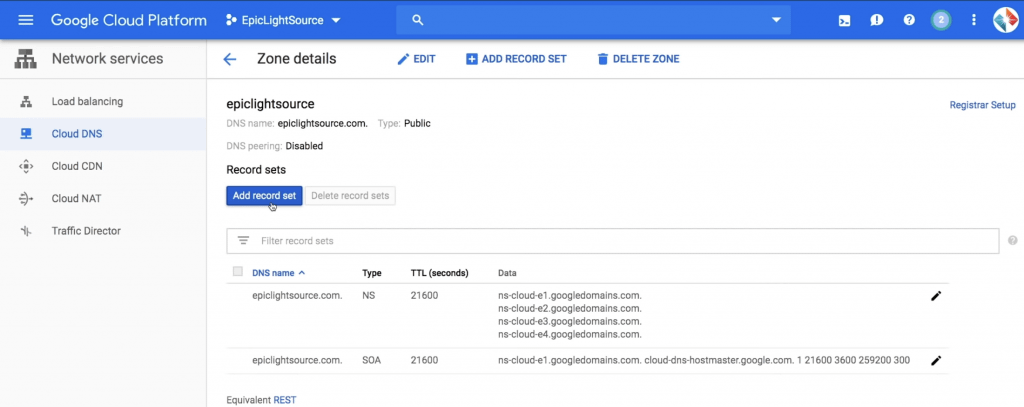
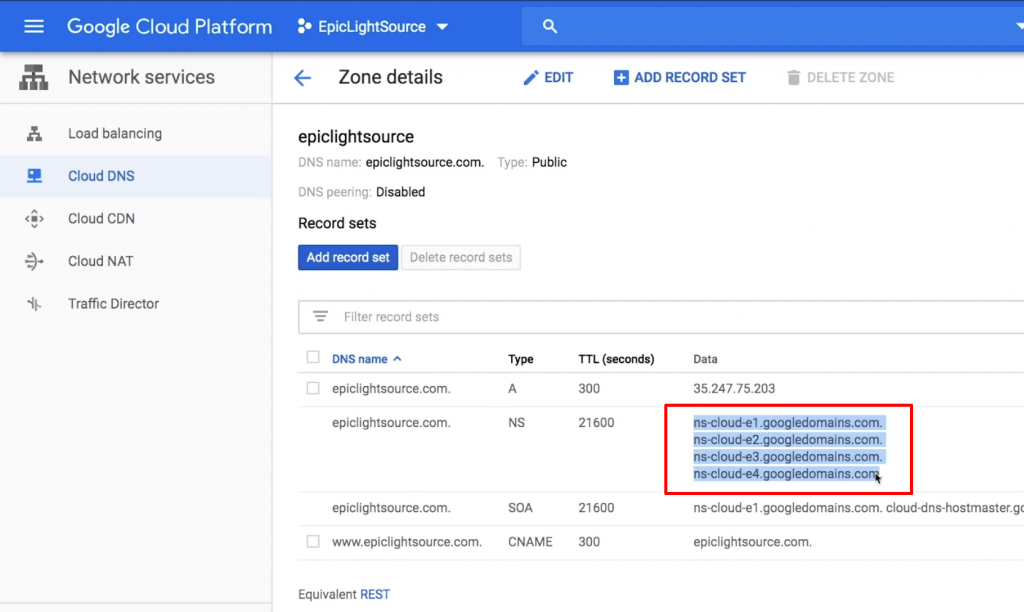
จากนั้นจะกลับสู่หน้า Zone details อีกครั้ง แล้วลองดูตรง type NS จะเห็นประมาณ 4 บรรทัด ตรงนี้แหละที่เราต้องเอา ตรงนี้ไปกรอกใน Domain name provider ที่เราซื้อบริการเอาไว้ (การตั้งค่าขึ้นอยู่แต่ละที่)

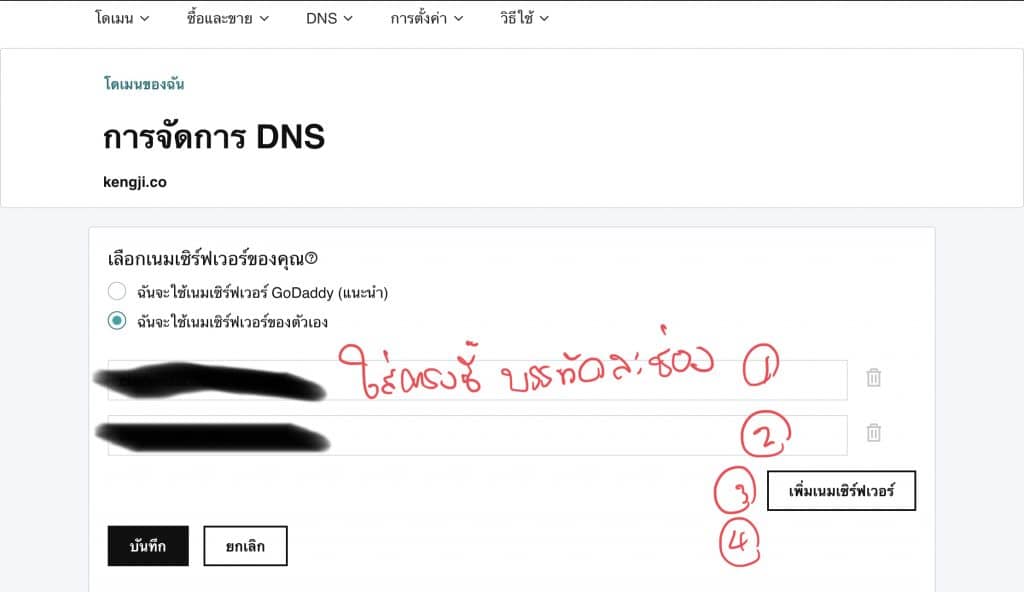
แต่ถ้าเป็น GoDaddy.com ก็เอาไปใส่ตรง Nameserver (เนมเซิร์ฟเวอร์) บรรทัดละช่องนะครับ (ถ้ามันมีแค่สองก็กดเพิ่มเอานะ) แล้วบันทึก

เท่านี้ชื่อเว็บ(Domain name) ที่เราซื้อไว้ เวลาพิมพ์ชื่อเว็บมันก็จะไปที่ Hosting GCP แล้ว เย่!!!
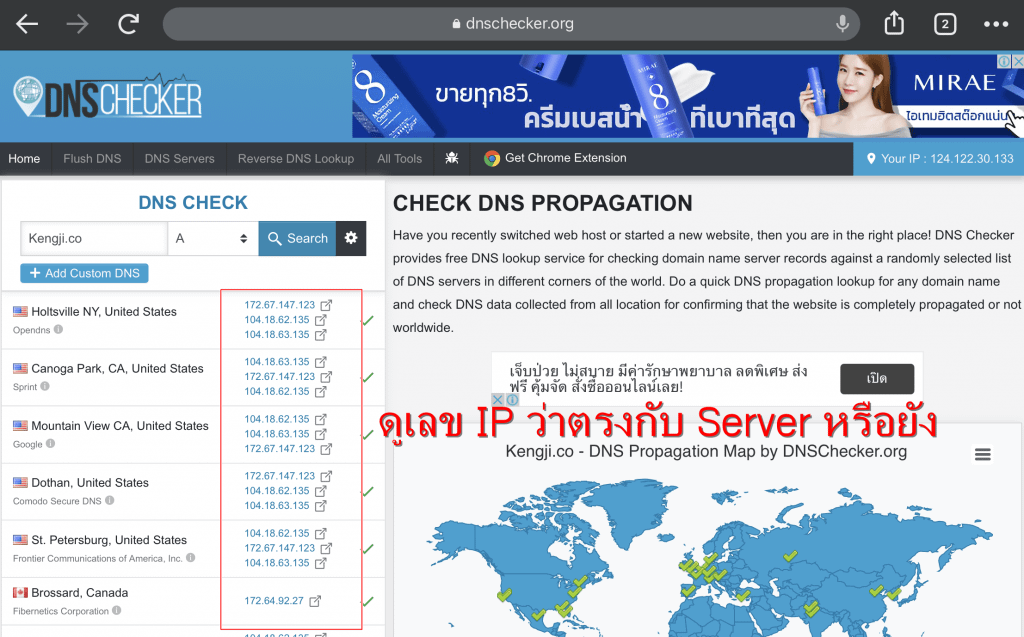
เพิ่มเติม: ลองเช็ค url ของเราว่าเป็นเลข IP ตรงกับที่เราเปลี่ยนหรือยัง โดยไปเช็คได้ที่ dsnchecker.org แล้วพิมพ์ Domain name (ชื่อเว็บ) ดูได้ครับ ขั้นตอนนี้อาจใช้เวลามากหรือน้อยนั้นบอกไม่ได้เลย แต่ยังไงรอให้มันเปลี่ยนชัวร์ก่อนนะ ค่อยไปขั้นถัดไป

ตั้งค่า SSL กับ HTTP Redirection
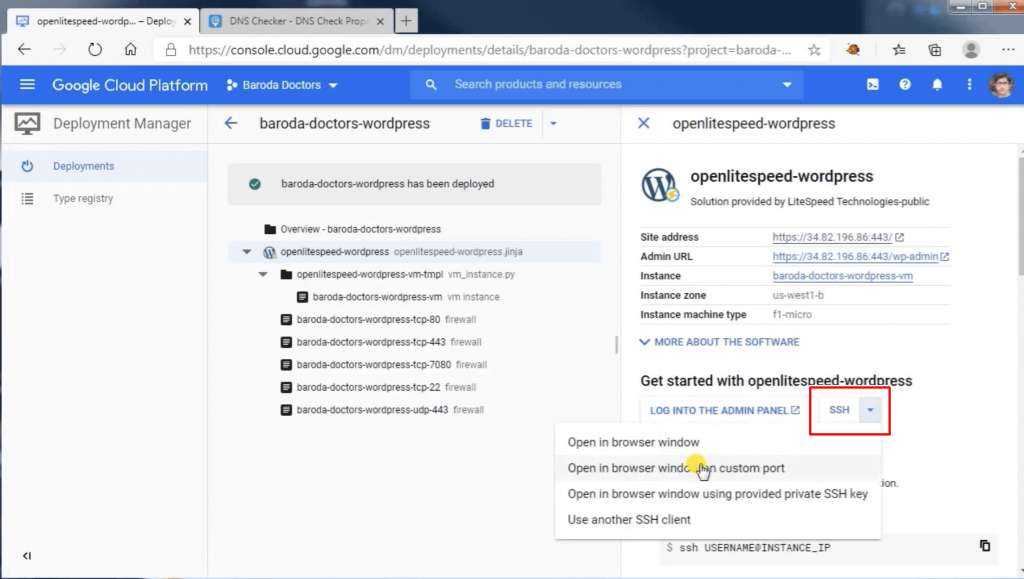
กลับมาที่ tab ที่เราเปิดไว้ตอน Deploy openlitespeed-wordpress เราจะมาตั้งค่า SSL กับ HTTPS กัน เพื่อแสดงว่า website เราเป็นเว็บที่ปลอดภัย ถ้าไม่ทำตรงนี้ บางทีถูกมองว่าเป็นเว็บไซต์ที่ไม่ปลอดภัยเอานะ คนเข้ามาบางคนอาจปิดหนีเลยล่ะ
หลังจากดูว่า dsnchecker.org เป็น IP เราเรียบร้อยแล้วถึงจะทำขั้นตอนนี้ได้นะครับ ถ้าพร้อมแล้วก็ต่อกันเลย

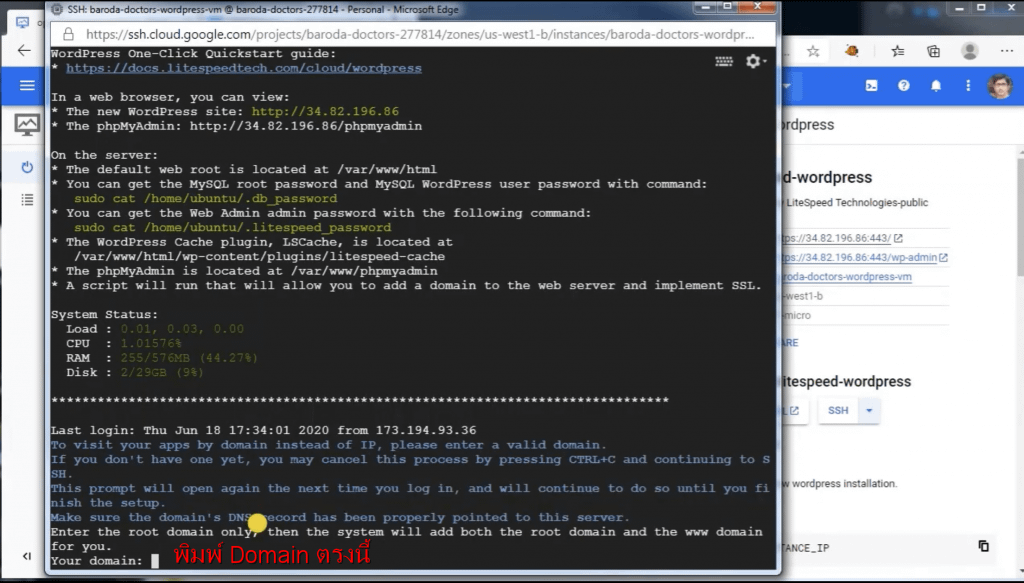
เริ่มด้วยคลิกตรง SSH (ปุ่มเล็กๆ นั่นแหละ) จะมี POP UP ขึ้นมา ดูเป็นภาษาคอมพิวเตอร์ยากๆ แต่ไม่ต้องตกใจทำตามไปเรื่อยๆ เดี๋ยวได้เอง

- พิมพ์ Domain name ของเรา ไม่ต้องมี www นะครับ กด Enter 1 ครั้ง แล้วพิมพ์ y (ตอบ yes) แล้ว Enter อีก 1 ครั้ง
- มันจะถามเราว่าจะติดตั้ง Let’s encrypt certificate สำหรับ domain นี้เลยมั้ย ก็ตอบ y สิครับบบ แล้ว enter
- จากนั้นกรอก email ของเรา แล้ว enter แล้ว verify email ของเราอีกทีด้วย y แล้ว enter
- สุดท้ายจะถามเราว่า ให้ force HTTPS ก็ตอบ y แล้ว enter เป็นอันเสร็จขั้นตอนนี้ (ถ้าไม่มี error บรรทัดแดงๆ มาให้เห็นนะ 🤣)
ตั้งค่า WORDPRESS
ทำตามพี่แขก(ที่ผมแคปมา🤣)อีกที โดยเข้า url ของเรานะครับ (หรือพิมพ์ IP ขั้นตอนก่อนหน้านี้ที่ Browser ก็ได้) จะเห็นหน้าต้อนรับพร้อมโลโก้ OpenLiteSpeed จากนั้นคลิก Quickstart Guide เพื่อไปต่อได้เลยยย ขั้นตอนต่อจากนี้ไม่มีอะไรมากครับ สามารถกลับมาแก้ใน backend ของ WordPress ภายหลังได้ ถ้าไม่ถูกใจ อย่างเช่น

- ภาษา
- Site title: อยากตั้งอะไรก็ได้ครับ มันจะไปอยู่บน tab browser เวลาเข้าเว็บเรา
- Usename: <ตั้งแล้วจำให้ได้นะครับ เอาไว้เข้าหลังบ้าน wordpress ของเรา>
- Password : <ตั้งแล้วจำให้ได้นะครับ เอาไว้เข้าหลังบ้าน wordpress เรา>

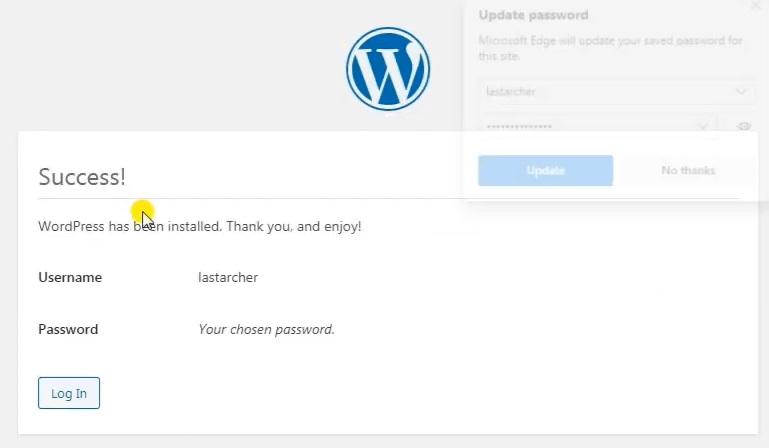
จากนั้นคลิก Install WordPress จนไปเจอหน้า Success! ก็ Log in เข้าหลังบ้านได้ก็เป็นอันว่าคุณได้มีเว็บไซต์ของตัวเองบน Google Cloud Platform เป็นอันเรียบร้อยแล้ว ถ้าอ่านมาถึงตรงนี้เหมือนจะยาว แต่เอาจริงๆ ผมว่าถ้าทำตามทีละขั้นตอน คิดว่าไม่น่าใช้เวลาเกิน 15 นาทีก็น่าจะติดตั้ง WordPress เสร็จเรียบร้อยแล้วล่ะครับ เดี๋ยวจะมาบอกการตั้งค่าเพิ่มเติมอื่นๆ เพื่อปรับปรุงเว็บไซต์เราให้มีประสิทธิภาพดีขึ้น(อย่างเห็นได้ชัด) เช่น
- การทำ Creating Swap File
- การเข้า Access to Phpmyadmin
- การไปแก้ Php.ini ให้เพิ่มขนาด upload_max_filesize
- การตั้งค่า Cloudflare CDN กับ OpenLiteSpeed (ได้ความเร็วและปลอดภัยยิ่งขึ้น)
- การทำ Offload Image เวลาเราอัพรูปไปใน Content จะเก็บ Media แยกไว้ใน Google Cloud Storage เวลาเว็บพัง Media ก็ไม่หายแระ
ไว้คราวหน้านะครับ Blog อันนี้มันยาวไปเกินไปละ

อยากจะเขียนอะไรก็เขียนอ่ะครับ แต่มีผู้ช่วยเขียนเป็น A.I. หากเขียนผิดหรือตกหล่นไปก็ขออภัยล่วงหน้านะครับ


![[รีวิว] The Mist : มฤตยูหมอกกินมนุษย์ (2007) TheMistCover](https://mlkrw8gmc4ni.i.optimole.com/w:250/h:200/q:mauto/rt:fill/g:ce/ig:avif/https://www.kengji.co/wp-content/uploads/2023/04/e494bb82-themistcover.jpg)
